웹기획은 정보구조(I.A. Information Architecture) 설계가 절반이다.
웹 기획자라는 직업을 가지고 있는 동안 절대로 손에서 놓지 못할 문서가 두 가지 있다. 바로
- 정보 구조 설계 (Information Architecture = I.A.) 와
- 화면 설계 (스토리보드 = Story Board = S/B = 혹은 User Interface = U.I. = 혹은 외국에선 WireFrame 이라고도 한다)
이다.
전략 기획이나 컨설팅을 담당하는 이라면 상황이 조금 다르겠지만, 국내의 웹 에이젼시 업계에서 근무를 하다보면 지겹도록 들어야 하고, 지겹도록 만들어야 하고, 끝도 없이 고.쳐.야. 하는 문서이다.
만약 여러분이 초급 웹기획자라면 머리 속에 이 두 가지 문서는 각인시키기를 바란다. 웹 기획자의 업무 범위와 작성해야할 문서는 끝도 없지만, 앞으로 여러분을 가장 괴롭힐 것이고, 가장 보람차게 만들 문서들이기 때문이다.
이번 글에서는 IA 설계 방식에 대한 기본적인 사항을 살펴보고, 몇 개의 샘플을 제공하도록 하겠다.
조금 의아할수도 있지만 먼저 한국의 도서분류 체계인 "한국십진분류표"를 보자.
체계적으로 설계되어 있음을 알 수 있다.
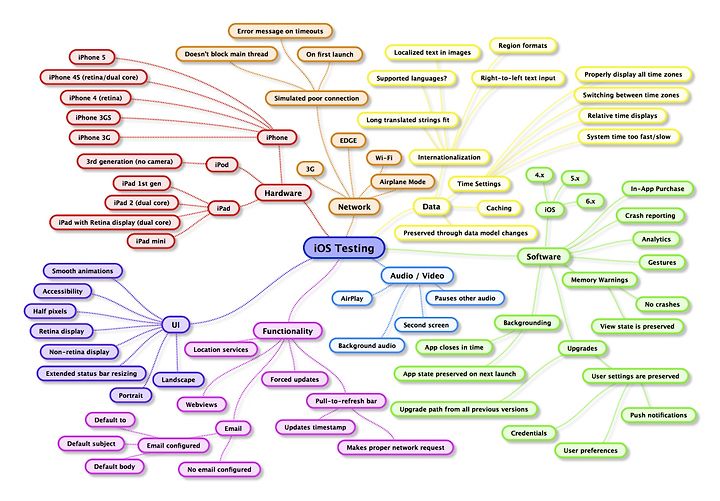
위 정보체계가 너무 flat 하다고 느껴지면 이번에는 iOS용 App을 개발하고 테스트할 때, 발생할 수 있는 시나리오를 좀 더 비주얼하게 표현한 Mind Map 형태를 보자. [아래의 모든 이미지들은 클릭하면 원본 크기로 볼 수 있다]
App의 "테스팅"을 놓고 처음에는 [Hardware] [Network] [Data] [Software] [Audio/Video] [Functionality] [UI] 등으로 분기되고 각각의 항목들은 다시 상세 항목들로 분기된다. 이렇게 생각의 흐름 혹은 경우의 수를 따라가면서 다양한 계층과 갈림길들이 나온다. 실제 이런 Mind Map은 프로젝트를 관리할 때도 많이 사용되는 편이다. 앱스토어나 구글 플레이에서 Mind map을 검색하면 무료 어플을 많이 접할 수 있으니 사용해 보길 바란다.
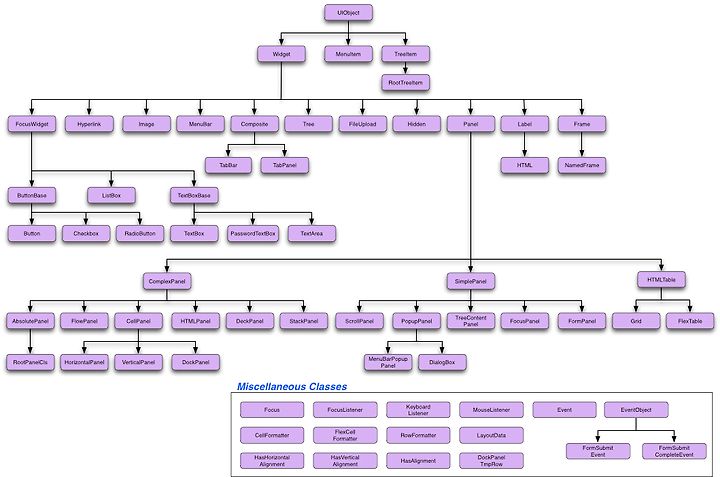
그럼 마지막으로 이번에는 Web page 에서 사용되는 요소들을 좀 더 인지하기 쉽게 계층적으로 정리한 또 하나의 형태를 보자.
UI(User Interface)를 구성하는 Object는 [Widget] [MenuItem] [TreeItem] 으로 되어 있고, 그 중 위젯의 구성 요소를 상세하게 보여주고 있다. 그 하부 구조, 그 하부 구조 식으로 상당히 잘 정리가 되어 있다.
기본적으로 !!! Web의 정보 구조, 즉 우리가 이야기 하는 I.A. Information Architecture는 이런 형태를 보이게 된다.
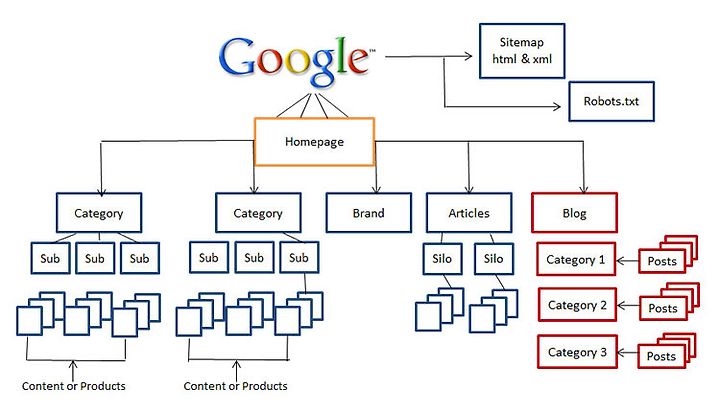
예를 들어
를 보면 좀 더 이해가 될 거이고,
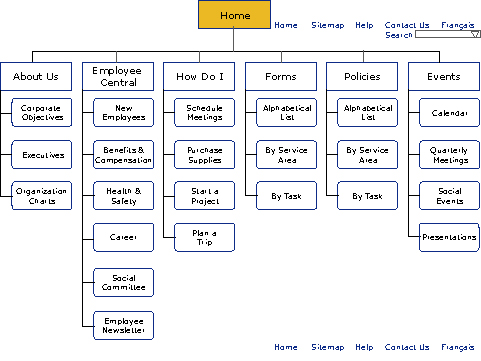
아주 허접하지만 이렇게도 정리될 수 있을 것이다.
도서를 분류하는 십진분류법부터 설명을 시작한 이유를 조금은 눈치챘는지 모르겠다.
중요한 것은 정보를 분류하는 체계 혹은 방법을 익히는 것이다.
인터넷에서 웹기획 관련 많은 게시물들이 I.A. 설계에 대해
"직관적으로 설계하라" "고객의 마음을 움직여라" 등 ... 조금은 뜬구름 잡는 이야기들을 많이 하는데
미안한 소리지만 Hierachy에 대한 명확한 인지가 없는 상태에서의 IA 구성은 모두 모래성과 같을 뿐이다.
내가 자주 사용하는 방법은
1) 가지고 있는 모든 정보(요소)의 나열
2) 성격이 흡사한 것들끼리 Grouping
이다.
보통은
[회사 혹은 소개] [핵심 제품 혹은 서비스] [커뮤니티] [고객지원] [마이페이지] [자잘한 유틸리티(회원가입 등등)]
으로 구성되는 경우가 일반적이다.
여러분이 정말 실력있는 웹 기획자나 컨설턴트가 되길 원한다면 이러한 분류체계를 많이 접해보고 그 탄탄한 기본기를 먼저 쌓아보길 바란다.
일반적인 회사 소개 사이트라면 [회사소개] [제품/서비스] [고객지원] [커뮤니티] [기타 유틸리티] 등의 기본 구조를 가지고 있고, 쇼핑몰이라면 상품 카테고리와 제품 구매 및 고객지원에 대한 메뉴들을 기본으로 가지게 될 것이다.
여기까지 성실하게 글을 읽은 당신이라면 이제 아래 내용을 더욱 잘 이해하게 될 것이다.
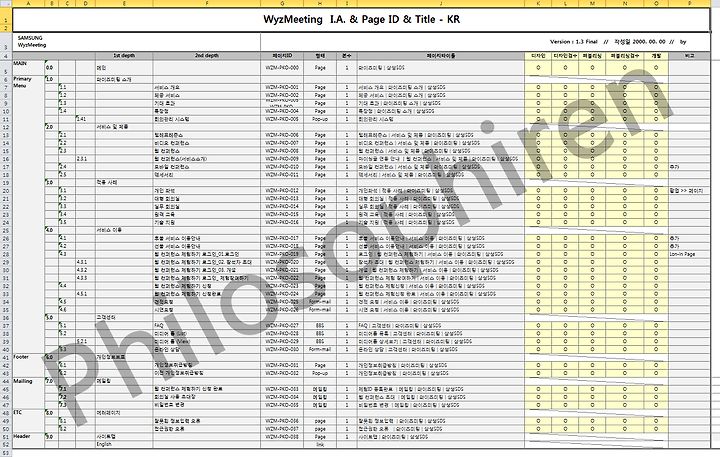
아래는 http://wyzmeeting.com 사이트의 IA 이다.
IA는 모두 비슷비슷하지만, 반대로 꼭 정해진 형태가 있는 것은 아니다. 프로젝트에 따라, 상황에 따라 맞춰 사용하면 된다.
위 IA를 조금 설명하자면,
* 제일 좌측에는 Main (page), Primary Menu, Footer(사이트 제일 하단의 Copyright이 있는 부분) 등으로 나눴고,
* 계층 구조, 즉 메뉴들의 종속 관계를 4.3.1 등의 형태로 표현하였다.
* 1depth, 2depth로 메뉴명을 정리하였고,
* 각 메뉴의 고유 ID, 형태(단순 html인지 program인지) 등을 표기하고,
* (프로젝트 종료 시점인지라...) 각 파트들의 작업 진척도를 노란색 칸에 표기하였다.
이 파일은 실제 프로젝트에 사용된 것이라 원본을 제공하지 못하고
대신 아래 두 개의 파일을 제공하니, 다운받아 유용하게 사용하길 ....
하나는 korea.go.kr 에서 사용되었던 IA이고, 다른 하나는 일반 양식이다.
Philosophiren.
Web과 관련된 고민이 있다면, 지금 이 블로그의 운영자와 상의하세요.
* 웹 전략 컨설팅
- 현재 운영중인 Web 혹은 온라인 관련 문제점 분석, Business Process 재정립, 시사점 도출
- 경영 목표와 전략을 뒷받침하는 Online Business 전략, 중소/중견 기업을 위한 현실적인 BPR/ISP,
- CRM, 전자결재, 신규 사업을 위한 시스템 통합/구축 방안
* 웹/모바일/App 구축 및 리뉴얼, 온라인 마케팅
- Web, Mobile, App 신규 구축 및 리뉴얼
- Web/Mobile 운영(Site Maintenance) 지원
- Brand Strategy + Brand Architecture + Brand Maintenance를 통한 온라인 통합 브랜딩, 소셜 마케팅 전략
>> www.PhiloBiz.co.kr을 방문하여 Contact us 나 Project 문의 메일을 이용해 주세요.





 국가대표포털_I.A.xls
국가대표포털_I.A.xls